Features
Sign Up Today


E-mail List
Double or Single lending page segmentmass importing or exporting subscription form builder, blacklilst, and more for your email marketing business
Email Builder
MuxiYeto comes with email builder template ready for your marketing such as newsletter, e-commerce, etc...
Get your free account


<div class="cascading-images-wrapper">
<div class="cascading-images position-relative">
<img src="img/blog/default/blog-11.jpg" class="appear-animation" width="500" alt="" data-appear-animation="fadeInUpShorter" data-appear-animation-duration="600ms" data-plugin-options="{'accY': -300}" />
<div class="position-absolute w-100" style="top: 41%; left: -30%;">
<img src="img/blog/default/blog-7.jpg" class="appear-animation" width="500" alt="" data-appear-animation="fadeInRightShorter" data-appear-animation-delay="300" data-appear-animation-duration="600ms" data-plugin-options="{'accY': -300}" />
</div>
<div class="position-absolute w-100" style="top: 75%; left: 30%;">
<img src="img/blog/default/blog-5.jpg" class="appear-animation" width="500" alt="" data-appear-animation="fadeInLeftShorter" data-appear-animation-delay="600" data-appear-animation-duration="600ms" data-plugin-options="{'accY': -150}" />
</div>
</div>
</div>



<div class="cascading-images-wrapper"> <div class="cascading-images position-relative"> <div class="overflow-hidden"> <img src="img/blog/default/blog-11.jpg" class="appear-animation" width="500" alt="" data-appear-animation="maskUp" data-appear-animation-duration="600ms" /> </div> <div class="position-absolute overflow-hidden w-100" style="top: 41%; left: -30%;"> <img src="img/blog/default/blog-7.jpg" class="appear-animation" width="500" alt="" data-appear-animation="maskRight" data-appear-animation-delay="300" data-appear-animation-duration="600ms" /> </div> <div class="position-absolute overflow-hidden w-100" style="top: 75%; left: 30%;"> <img src="img/blog/default/blog-5.jpg" class="appear-animation" width="500" alt="" data-appear-animation="maskLeft" data-appear-animation-delay="600" data-appear-animation-duration="600ms" /> </div> </div> </div>
Send Unlimited Emails
It does not matter how big your email list is, there is no limit
Get your free accountAutomation in your Business
One time work.... then relax and let the system do all the work
Get your free account


<div class="cascading-images-wrapper"> <div class="cascading-images position-relative"> <img src="img/blog/default/blog-11.jpg" class="appear-animation box-shadow-3" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-duration="600ms" /> <div class="position-absolute w-100" style="top: 41%; left: -30%;"> <img src="img/blog/default/blog-7.jpg" class="appear-animation box-shadow-3" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-delay="300" data-appear-animation-duration="600ms" /> </div> <div class="position-absolute w-100" style="top: 75%; left: 30%;"> <img src="img/blog/default/blog-5.jpg" class="appear-animation box-shadow-3" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-delay="600" data-appear-animation-duration="600ms" /> </div> </div> </div>



<div class="cascading-images-wrapper">
<div class="cascading-images position-relative">
<div data-plugin-float-element data-plugin-options="{'startPos': 'top', 'speed': 0.2, 'transition': true, 'transitionDuration': 1000, 'isInsideSVG': true}">
<img src="img/blog/default/blog-11.jpg" class="appear-animation" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-duration="600ms" />
</div>
<div class="position-absolute w-100" style="top: 41%; left: -30%;">
<div data-plugin-float-element data-plugin-options="{'startPos': 'top', 'speed': 0.3, 'transition': true, 'transitionDuration': 1000, 'isInsideSVG': true}">
<img src="img/blog/default/blog-7.jpg" class="appear-animation" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-delay="300" data-appear-animation-duration="600ms" />
</div>
</div>
<div class="position-absolute w-100" style="top: 75%; left: 30%;">
<div data-plugin-float-element data-plugin-options="{'startPos': 'top', 'speed': 0.4, 'transition': true, 'transitionDuration': 1000, 'isInsideSVG': true}">
<img src="img/blog/default/blog-5.jpg" class="appear-animation" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-delay="600" data-appear-animation-duration="600ms" />
</div>
</div>
</div>
</div>
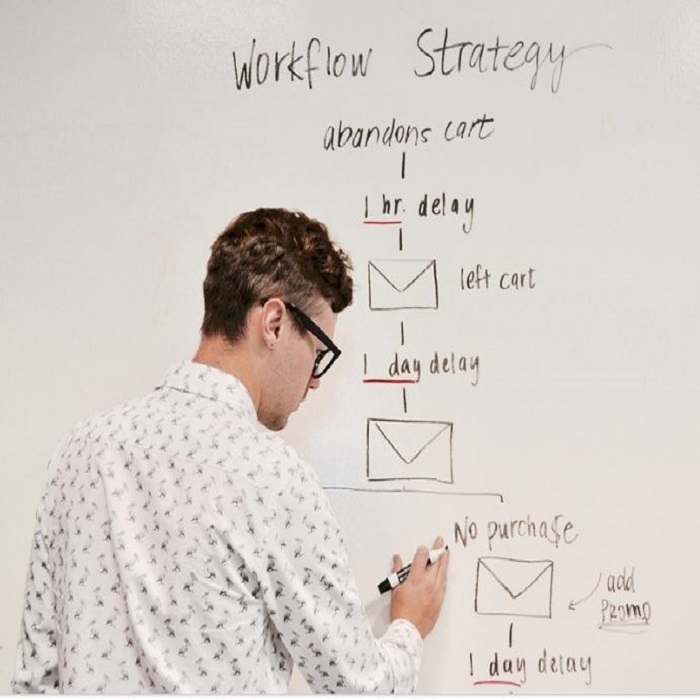
Work flow
The work flow is done for you. All you have to do, is fews clicks... Very simple without any hard time. It takes less than 5 minuts to get your work flow done.

<div class="position-absolute z-index-3" style="top: 50%;">
<div data-plugin-float-element data-plugin-options="{'startPos': 'bottom', 'speed': 0.1, 'transition': true, 'transitionDuration': 1000, 'isInsideSVG': true}">
<img src="img/blog/square/blog-7.jpg" style="max-width: 200px;" class="appear-animation border-radius-2 box-shadow-3" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-delay="300" data-appear-animation-duration="600ms" />
</div>
</div>
<div class="position-relative z-index-2">
<img src="img/blog/square/blog-11.jpg" class="appear-animation border-radius-2 box-shadow-3" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-duration="600ms" />
</div>
<div class="patterns opacity-7 position-absolute z-index-1 d-none d-md-block" style="bottom: -8%; right: 9%;">
<div data-plugin-float-element data-plugin-options="{'startPos': 'top', 'speed': 0.1, 'transition': true, 'transitionDuration': 1000, 'isInsideSVG': true}" style="width: 310px; height: 170px;">
<svg width="100%" height="100%">
<defs>
<pattern id="dots" x="0" y="0" width="18" height="18" patternUnits="userSpaceOnUse">
<circle fill="#0088cc" cx="1.5" cy="1.5" r="1.5" />
</pattern>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="url(#dots)" />
</svg>
</div>
</div>
<div class="patterns opacity-7 position-absolute z-index-1 d-none d-md-block" style="top: -10%; left: -36%;">
<div data-plugin-float-element data-plugin-options="{'startPos': 'top', 'speed': 0.1, 'transition': true, 'transitionDuration': 1000, 'isInsideSVG': true}" style="width: 310px; height: 170px;">
<svg width="100%" height="100%">
<defs>
<pattern id="dots2" x="0" y="0" width="18" height="18" patternUnits="userSpaceOnUse">
<circle fill="#CCC" cx="1.5" cy="1.5" r="1.5" />
</pattern>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="url(#dots2)" />
</svg>
</div>
</div>
Integration
You can integrate your sales funnel, blog, or any other kind of website like wordpress. The integration is very simple.
Get your free acount

<div class="cascading-images-wrapper pb-0"> <div class="cascading-images position-relative"> <img src="img/blog/default/blog-11.jpg" class="appear-animation box-shadow-3" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-duration="600ms" /> <div class="position-absolute w-100" style="top: 25%; left: 10%;"> <img src="img/blog/default/blog-5.jpg" class="appear-animation box-shadow-3" width="500" alt="" data-appear-animation="expandIn" data-appear-animation-delay="300" data-appear-animation-duration="600ms" /> </div> </div> </div>

<div class="cascading-images-wrapper pb-0"> <div class="cascading-images position-relative"> <div class="cascading-images-colored-bar bg-primary position-absolute top-0 right-0 bottom-0 left-0 appear-animation" data-appear-animation="fadeInRightShorter" data-appear-animation-duration="600ms"></div> <div class="position-relative" style="top: 40px; left: 40px;"> <img src="img/blog/default/blog-11.jpg" class="appear-animation box-shadow-3" width="500" alt="" data-appear-animation="fadeInRightShorter" data-appear-animation-delay="500" data-appear-animation-duration="600ms" /> </div> </div> </div>
Track clicks
You can track every single clicks that was done through the system
Get your free account
<div class="cascading-images-wrapper pb-0">
<div class="cascading-images position-relative">
<div class="position-absolute top-0 right-0 bottom-0 left-0" data-plugin-float-element data-plugin-options="{'startPos': 'top', 'speed': 0.1, 'transition': true, 'horizontal': true, 'transitionDuration': 1000, 'isInsideSVG': true}">
<div class="cascading-images-colored-bar bg-primary position-absolute top-0 right-0 bottom-0 left-0 appear-animation" data-appear-animation="fadeIn" data-appear-animation-duration="600ms"></div>
</div>
<div class="position-relative" style="top: 35px; left: 35px;">
<img src="img/blog/default/blog-11.jpg" class="appear-animation box-shadow-3" width="500" alt="" data-appear-animation="fadeIn" data-appear-animation-delay="500" data-appear-animation-duration="600ms" />
</div>
</div>
</div>